I have created the simple table data use React to import the Data use Json,,
Json file:
[
{"name":"sum sung",
"price":"50$",
"image":"/phonesimg/sumsung.jpg"},
{
"name":"Redmi6",
"price":"20$",
"image":"/phonesimg/redmi.jpg"
},
{
"name":"iphone",
"price":"200$",
"image":"/phonesimg/iphone.jpg"
},
{"name":"oneplus",
"price":"60$",
"image":"/phonesimg/oneplus.jpg"},
{"name":"oppo",
"price":"70$",
"image":"/phonesimg/oppo.jpg"},
{"name":"realme",
"price":"40$",
"image":"/phonesimg/realme.jpg"
},
{"name":"sonyMobile",
"pricec":"100$",
"image":"/phonesimg/sony mobile.jpg"}
]
TableData.js;
import React from "react";
import "./TableData.css";
import Json from "./json.json";
class TableData extends React.Component{
render(){
return<div className="tablecontainer">
<h1>Online Shoping</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Price</th>
<th>Image</th>
</tr>
</thead>
<tbody>
{Json.map((item)=>(
<tr key={item.name}>
<td>{item.name}</td>
<td>{item.price}</td>
<td>
<img src={item.image} className="PhoneImages" alt="Not Visible"/>
<p>{item.name}</p>
</td>
</tr>
))}
</tbody>
</table>
</div>
}
}
export default TableData;
TableData.css:
.tablecontainer{
max-width: 100%;
}
h1{
text-transform: uppercase;
text-align: center;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 10px;
color: white;
}
th, td {
border: 1px solid #ddd;
padding: 12px;
text-align: center;
}
th {
background-color: red;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:hover {
background-color: #f5f5f5;
}
tbody{
color: black;
}
.PhoneImages {
cursor: pointer;
max-width: 100%;
height:55px;
width: 60px;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
p{
color: red;
font-weight: bold;
text-transform: uppercase;
}
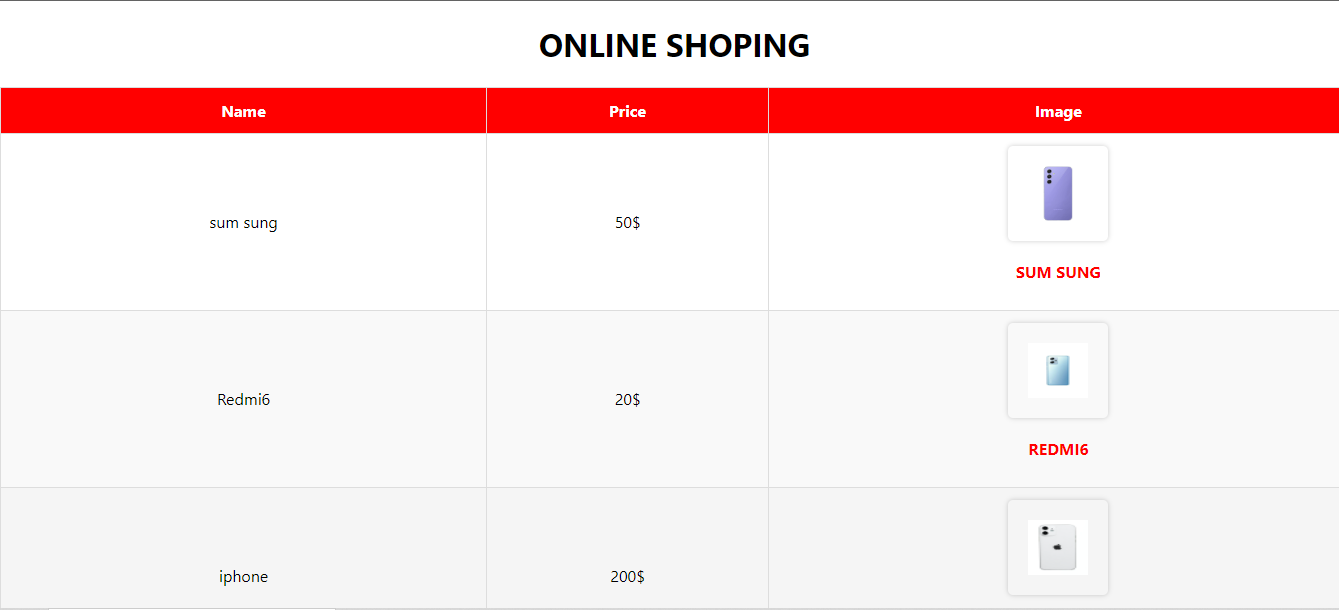
outPut:




No comments:
Post a Comment